Веројатноста досега да имаш слушнато за HTML и CSS е многу голема. Во оваа блог објава ќе можеш да дознаеш повеќе зошто тие се важни за секој програмер.
Во денешен свет застапеноста на програмерите е широко распространета, а токму сè поголемата потреба и побарувачка од ИТ професионалци на пазарот на труд ги мотивира луѓето да се насочат кон оваа сфера и да се стекнат со вештини од една од најплатените денешни кариери.
Ако прашаш било кој искусен програмер како започнал да навлегува во ИТ светот, со сигурност ќе ти каже дека основното разбирање на веб развој и програмирање започнува со програмскиот јазик HTML. A, секако, неминовно каде и да го слушнеш или прочиташ зборот HTML следно нешто што се споменува е токму CSS.
Иако досега многумина, дури и оние коишто не се заинтересирани да навлезат подлабоко во светот на програмирање ги имаат слушнато овие два поими, не на секој му е јасно што всушност претставуваат истите и зошто се толку застапени. Затоа, во оваа блог објава ќе се задржиме токму на основите на програмирањето и ќе се обидеме детално да ти објасниме што е HTML, а што CSS и зошто се тие толку застапени и значајни.

Што е HTML?
- HTML е кратенка за Hyper Text Markup Language;
- HTML е стандарден markup јазик за креирање веб-страници;
- HTML ја опишува структурата на веб-страницата;
- HTML се состои од низа елементи;
- HTML елементите му кажуваат на прелистувачот како да ја прикаже содржината;
- Елементите на HTML означуваат делови од содржината како што се „ова е наслов“, „ова е параграф“, „ова е врска“ итн.
Сумирано, можеме да кажеме дека HTML (HyperText Markup Language) е стандарден маркирачки јазик за веб-страници кој дава структура на содржината со дефинирање на таа содржина како: наслови, параграфи, слики и слично.
5 причини зошто да научиш HTML
HTML може да ви помогне да изградите своја единствена веб-страница
Постојат многу убави темплејти за веб-страници кои ти дозволуваат да изградиш сам веб-страница, користејќи елементи и лесен систем за користење со влечење и спуштање (drag & drop). Но, ако твојата цел е да имаш веб-страница што се издвојува од толпата, тука HTML стапува на сцена.
HTML ти овозможува да ја прилагодиш твојата веб-страница или да ја изградиш истата од нула. Исто така, ти овозможува да креираш и организираш различни елементи на веб-страницата, како слики, текст, табели или формулари.
HTML ќе ти помогне да разбереш како да ги направиш работите подостапни
Семантичките HTML ознаки ја формираат основата за добри практики за достапност, бидејќи им овозможуваат на луѓето да одредат каде се различните елементи на веб-страницата и како се форматирани.
Од клучно значење е да научиш како да ја направиш твојата веб-страница достапна, а тоа ќе ти помогне да ја максимизираш твојата публика.
Твоите дизајни можат да блеснат со HTML
Можеби твоите вештини и посакуваната кариера се насочени повеќе на дизајнерската страна на развојот на веб-страницата. Ако сакаш твоите graphics или layouts да бидат барани од клиенти, познавањето на HTML ќе ти помогне.
Не треба да бидеш професионалец за добро да го искористите HTML. Дури и со само основите, можеш да креираш макети дизајни за да ги илустрираш твоите идеи на клиентите. Ова исто така ќе ти помогне да заштедиш време што во спротивно би го потрошил за уредување на твојот дизајн, бидејќи ќе можеш да добиеш повратни информации за твојот проект порано.
Вештините на HTML ќе отворат повеќе можности за генерирање приходи
HTML е вредна вештина – дури и за професионалци кои не се технички насочени. Сепак, тоа е исто така одличен избор ако сакаш да лансираш нова кариера без разлика дали е поврзана со програмирање или пак не. Сепак, front-end програмерите се многу барани, а HTML е основна компонента на нивниот сет на вештини.
HTML може да ти помогне полесно да научиш други јазици за кодирање
Учењето како да се кодира може да биде тешко. Кога штотуку почнуваш, лесно е да се заплашиш од комплицирана синтакса и разни функции и методи. За многумина, помага да се започне со програмски јазик кој е релативно лесен за учење, како HTML или пак CSS.
Откако ќе започнете да учитш HTML и да го користиш за да изградиш свои веб-страници, ќе сфатиш дека кодирањето не мора да биде тешко. И, дефинитивно ќе се чувствуваш доволно сигурен и мотивиран за да започнеш да учиш други јазици.
Што е CSS?
- CSS е кратенка од Cascading Style Sheets
- CSS се користи за повизуелно опишување на markup јазици
- CSS се користи за опишување на презентација на документ напишан во HTML или XML
- CSS опишува како елементите треба да се прикажуваат на екран
Сумирано, можеме да кажеме дека CSS (Cascading Style Sheets) е јазик за презентација создаден да го стилизира надворешниот изглед на содржината на веб сајтот, на пример фонтови и бои.
5 причини зошто да научиш CSS
CSS е основен веб стандард
Firefox, Chrome, Safari. Овие добро познати прелистувачи сега поддржуваат CSS на сите платформи, така што користењето на CSS ќе ти помагне да изградиш респонзивни и многу достапни веб-страници.
CSS е лесен за учење и ќе ти помогне брзо да ја доведеш твојата веб-страница до посакуваниот изглед
Лесно е да земеш бесплатен веб-темплејт и да изградишвеб-страница. Но, овие темплејти се достапни ни сите, па затоа твојата веб-страница ќе изгледа како секоја друга страница на интернет. Со учење CSS, можеш да ги менуваш овие темплејти за да ги прикажуваат твоите посакувани бои и стилови. Така, ќе имаш персонализирано прилагодена веб-страница без многу напор.
CSS може да ти помогне да направиш лесен и брз редизајн на твојата веб-страница
Многу постари веб-страници кои беа изградени без CSS понатаму беа тешко да се редизајнираат. Но, доколку веб-страницата е изградена со CSS куки, може многу брзо и лесно да се редизајнира. Промената на нештата како боите и позадините го освежува изгледот на веб-страницата со многу малку напор. Всушност, многу сајтови сега поставуваат специјални верзии на нивните веб-страници за специјални прилики и тие можат да го направат тоа бидејќи така им потребни само неколку часа за да се создаде алтернативен лист за стилови за таа пригода.
CSS ќе ти помогне да изградиш повеќе различни веб-страници
CSS поддржува веб-страници кои изгледаат многу различно од страница до страница, без многу обемно кодирање. На пример, многу веб-страници сега вршат мали варијации на бои на различните делови на страницата. Користејќи ID на страници, можеш да го промениш CSS за секој дел и да ја користиш истата структура на HTML за секој дел. Единственото нешто што се менува е содржината и CSS.
CSS овозможува додавање на анимација на веб-страниците
Вистината е дека не треба да ги знаеш сите програмски јазици за да додадеш динамични ефекти на твојата веб-страница. CSS има многу функции за анимација за кои не е потребно да знаеш JavaScript, а некои од ефектите што ќе ги најдете во CSS се дури и уште понапредни од оние во JavaScript.
Поврзаноста на HTML и CSS
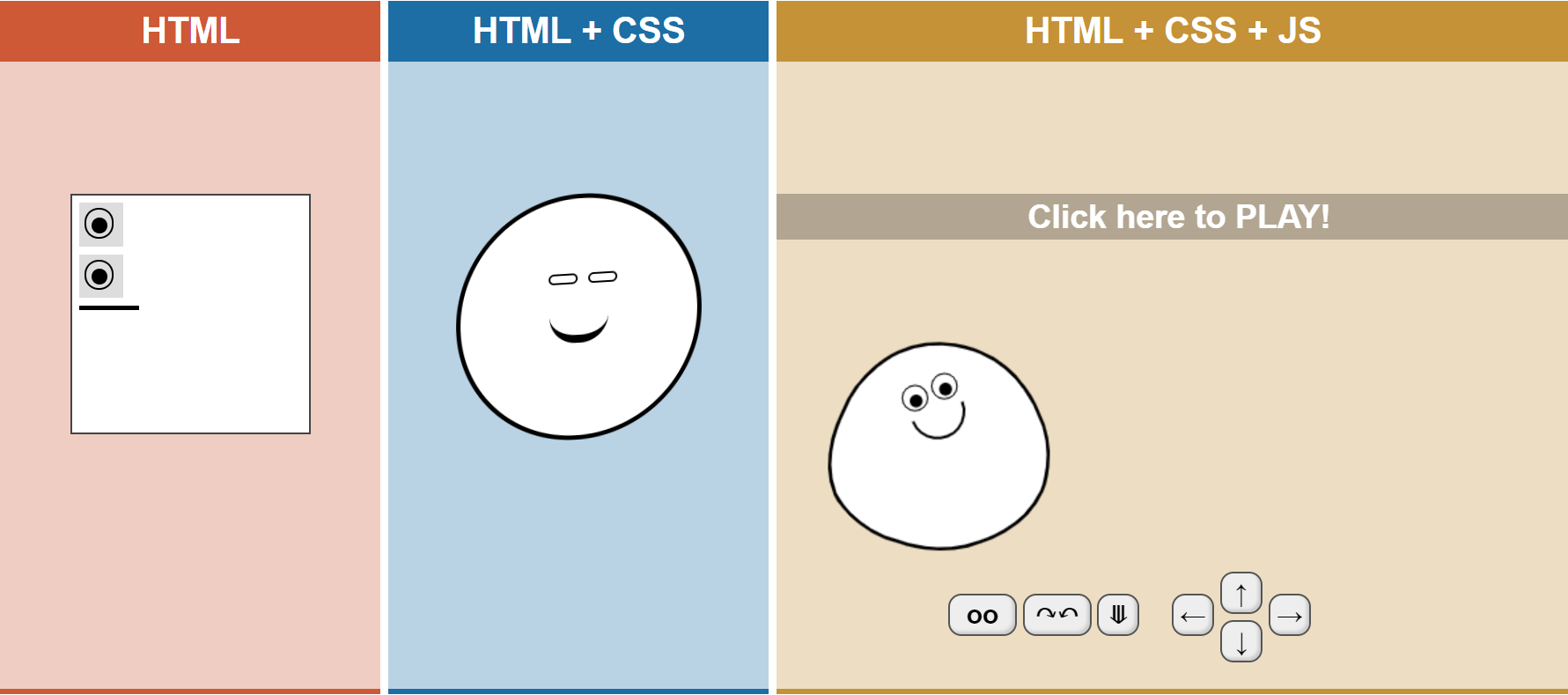
Овие две технологии визуелно најлесно може да се замислат во вид на човек: HTML кодот е скелетот, а CSS фајлот кој се линкува со него е телото и облеката.

Извор: tutorial.techaltum
Секоја страница на која сме сведоци на интернет, е напишана со користење на некоја верзија на HTML код. А, за тој HTML код да стане визуелно привлечен за најдобро можно корисничко искуство, тука е CSS.
Додека пребарувате низ алтернативните дизајни за страницата, имајте на ум дека секој дизајн го користи истиот HTML. Единственото нешто што се менува од дизајн до дизајн е CSS-датотеката. Ова е одличен пример за тоа што може да се постигне со користење на CSS фајл за брза и ефективна промена на изгледот на веб-страницата.
Поседувањето основни HTML и CSS знаења овозможува полесна транзиција кон надградување со други компјутерски технологии како PHP, JavaScript, SQL и многу други.

HTML и CSS се лесни за учење
Од сите програмски јазици, HTML и CSS се најлесните програмски, поточно, маркирачки/презентациски јазици за учење. Затоа, тие, заедно со JavaScript се програмските јазици коишто се изучуваат на предметот веб апликации во првиот семестар од студиската програма по Софтверско инженерство и иновации на Brainster Next College (Бреинстер Некст колеџ), кој го предава професорот Никола Кусибојовски. Со ова студентите на Brainster Next College добиваат солидна основа за понатамошното развивање на програмерски вештини.
Студирањето на Brainster Next College ќе ти овозможи детално совладување на програмските јазици HTML и CSS со што ќе можеш:
- Подобро да го разбереш веб програмирањето
- Да креираш веб-страници
- Да започнеш добро платена ИТ кариера
- Лесно да се надградуваш со знаења во други програмски јазици и технологии
Доколку HTML и CSS ти го пробудија интересот за програмирање, дознај дали студирањето на првиот практичен ИТ факултет кај нас е правилниот следен чекор.
Преземи го првиот чекор кон успешна кариера во програмирање и дознај повеќе за нашите програми, методологија на работа, професори и процес на аплицирање.
За повеќе информации, закажи средба сега!